The Interviews Struggle
Three months ago, I found myself in an unwelcome situation: jobless. I had to start interviewing during one of the worst possible times. It was the end of the year, and to complicate matters, our government had just introduced an additional tax on the IT sector, slashing the salaries of developers by almost 10%. Consequently, the pool of candidates surged, while the availability of jobs dwindled, as one recruiter mentioned to me.
This scenario thrust me into fiercer competition than I had anticipated and led me to question why companies insisted on specific technological expertise (like a particular language or framework) when I had experience with similar ones. The answer was simple: the abundance of candidates who already met these specific criteria. It seemed the remaining job opportunities were highly specialized.
A Return to the Basics
Faced with these challenges and some disappointing interview outcomes, I decided to view this period as an opportunity to return to the basics and learn how to develop web apps using pure vanilla JavaScript. Despite being a full-stack developer with a backend background in Java and having developed front-end applications using frameworks, I hadn't worked in a no-framework environment since my college days.
Introducing coffee break projects
Thus began my journey, which culminated in the creation of simple web apps using vanilla Javascript with at most some cool JS libraries such as Swiper, Bootstrap. For fullstack webapps I've used the minimalist Express js and MongoDB Atlas which offers a free tier for hosting your data.
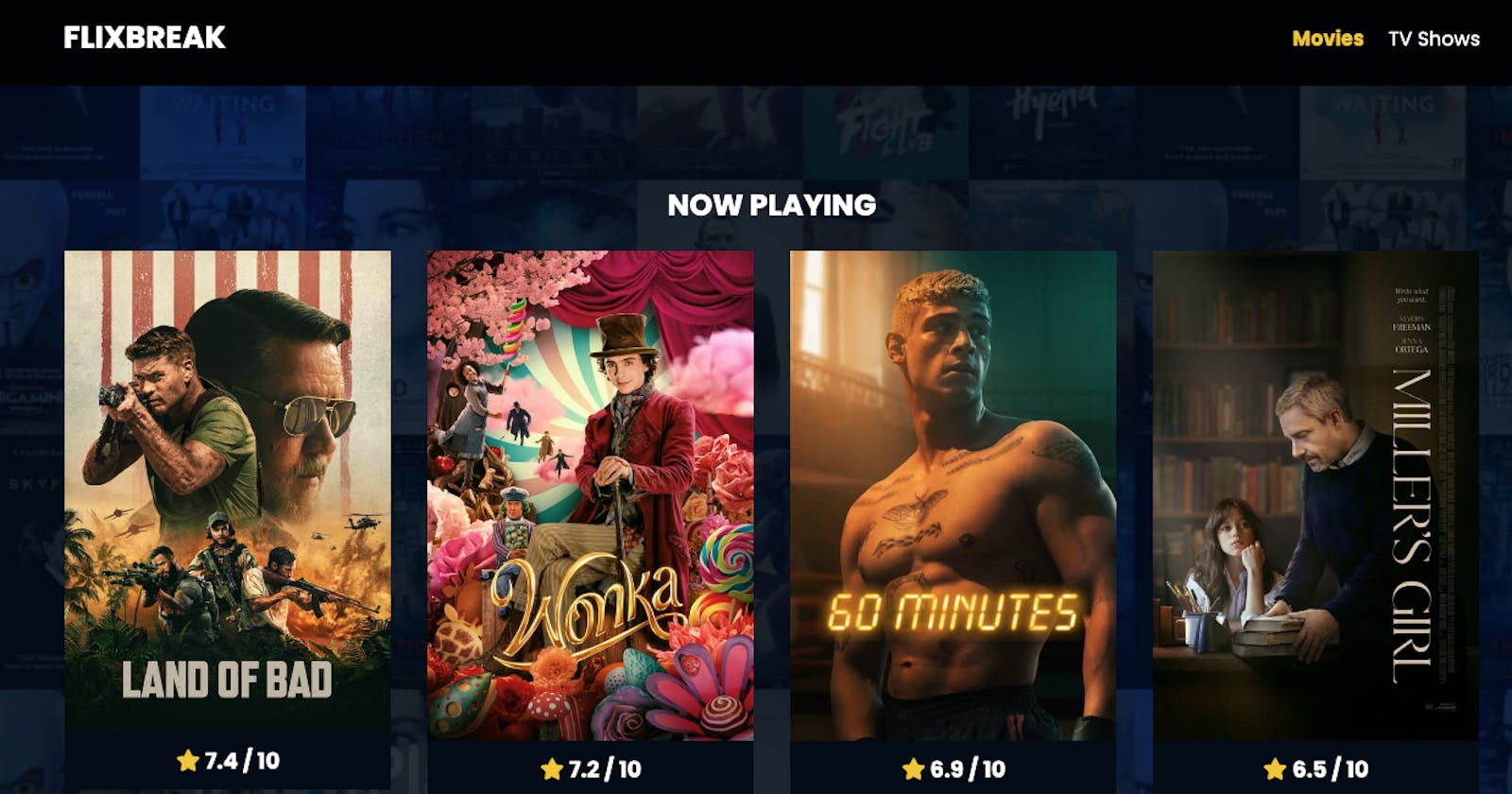
I'm thrilled to share my first coffee-break project with you: a sleek web app that showcases the latest movies and TV shows. Check it out here: FlixBreak
Learning about JavaScript build processes, CSS and JS bundling, and server delivery might seem basic, but there's a significant difference between relying on a framework to handle these tasks and configuring them manually, for instance, using Webpack.
The Deployment Journey
Deployment presented another learning curve. Initially, I used Netlify for hosting my frontend app. However, for full stack apps, I needed to also run a server using a free tier hosting if possible. That's when I discovered Vercel and its serverless functions, which allow for server-side code execution on Vercel's Managed Infrastructure without the need for server management or resource provisioning (Vercel Functions Documentation).
From Panic to Determination
I wanted to share my journey from an initial state of panic to one driven by determination. This unexpected free time became an opportunity to challenge myself and learn something new. Not only did I enhance my technical skills, but I also developed a deeper understanding of the resilience and adaptability required in the tech industry.
Conclusion: A New Perspective
This experience has taught me that obstacles in our career path can lead to unexpected opportunities for growth and learning. By embracing the challenges and remaining committed to personal and professional development, we can uncover new possibilities and directions. My journey from facing joblessness to creating a portfolio of basic projects has been a testament to the power of perseverance, continuous learning, and the willingness to step out of my comfort zone.